- Hozzászólások: 319
- Köszönetek: 70
Kombinált menü létrehozása
- csicsa55
-
 Témaindító
Témaindító
- Nem elérhető
- Elit fokozatú fórumozó
-

- Lottó
Kevesebb
Több
Kombinált menü létrehozása téma létrehozva csicsa55 által
Az egyik egyesületemnek a honlapját modernizálnám és a vezetőség kérése az alábbi kombinált menü létrehozása.
Vannak a főmenüpontok fent. Bizonyos fűmenüpontoknak almenüpontjai is lesznek, de azoknak is vízszintesnek kell lenniük, továbbá az almenüknek onepagemenüként kell funkcionálnia, tehát csak az almenünek, ezen felül lebegnie kell a fűmenüvel együtt. A főmenü már lebeg.
Ami kell hozzá és ami adott: Gantry, hydrogen sablonnal, uikit. Továbbá telepítve van Zotius által javasolt Regular Labs module manager, bár az lehet nem szükséges ehhez.
A probléma az, fingom sincs hogy vitelezzem ki normálisan és lehetőleg ne gányolással.
Tehát kell-e alkalmazni több sablont vagyis inkább stílust és/vagy Regular Labs module managert?
Az almenunek új div azonosítót vagy css azonosítót adjak és jöhet a css felülírás? Stb.
Vannak a főmenüpontok fent. Bizonyos fűmenüpontoknak almenüpontjai is lesznek, de azoknak is vízszintesnek kell lenniük, továbbá az almenüknek onepagemenüként kell funkcionálnia, tehát csak az almenünek, ezen felül lebegnie kell a fűmenüvel együtt. A főmenü már lebeg.
Ami kell hozzá és ami adott: Gantry, hydrogen sablonnal, uikit. Továbbá telepítve van Zotius által javasolt Regular Labs module manager, bár az lehet nem szükséges ehhez.
A probléma az, fingom sincs hogy vitelezzem ki normálisan és lehetőleg ne gányolással.
Tehát kell-e alkalmazni több sablont vagyis inkább stílust és/vagy Regular Labs module managert?
Az almenunek új div azonosítót vagy css azonosítót adjak és jöhet a css felülírás? Stb.
Jelentkezz be, hogy te is részt vehess beszélgetésben!
- kovacshazi
-

- Nem elérhető
- Joomla ász
-

- Mindent lehet, csak akarni kell
kovacshazi válaszolt a következő témában: Kombinált menü létrehozása
Gantry és a menürendszerét én személy szerint nem ismerem annyira, de gyanítom azt hiogy az almenük egymás mellett jelenjenek meg a főmenű alatt az talán egyszerűen megoldható, ha nem akkor ez egy kicsit szomorú.
A OnaPege megoldáshoz nem nagyon kell más kiegészítő, de azt tudni kell hogy az OnePage megoldás nem fogja egy oldalon lekezelni ha összes almenüpontot, ha azok tartalma nem egy lapon van - hiszen ezért OnePage)
Szinte biztosan van a sablonba jQuery JavaScript, ha ez van akkor:
Akkor az almenüpont egy Rendszer hivatkozás legye azon belül Egyedi URL aminek az értéke #valam1, a másiké #valami2, a harmadik #valami3...
Ahová meg le kell scrollozni a lapon belül az pedig valami editorral szerkesztett tartalom talán. Ha igen akkor az adott rész szövegébe az Editor forrás nézetében tedd be <a name="valami1"></a>
A következő elem elejére <a name="valami2"></a>
....
Az oldalba még be kell rakni egy rövid JavaSriptet, de ez a Gantryban tudom hogy megoldható egyszerűen. A JS kód
www.w3schools.com/jquery/tryit.asp?filen...animate_smoothscroll
A OnaPege megoldáshoz nem nagyon kell más kiegészítő, de azt tudni kell hogy az OnePage megoldás nem fogja egy oldalon lekezelni ha összes almenüpontot, ha azok tartalma nem egy lapon van - hiszen ezért OnePage)
Szinte biztosan van a sablonba jQuery JavaScript, ha ez van akkor:
Akkor az almenüpont egy Rendszer hivatkozás legye azon belül Egyedi URL aminek az értéke #valam1, a másiké #valami2, a harmadik #valami3...
Ahová meg le kell scrollozni a lapon belül az pedig valami editorral szerkesztett tartalom talán. Ha igen akkor az adott rész szövegébe az Editor forrás nézetében tedd be <a name="valami1"></a>
A következő elem elejére <a name="valami2"></a>
....
Az oldalba még be kell rakni egy rövid JavaSriptet, de ez a Gantryban tudom hogy megoldható egyszerűen. A JS kód
Code:
jQuery(document).ready(function(){
jQuery("a").on('click', function(event) {
if (this.hash !== "") {
event.preventDefault();
var hash = this.hash;
jQuery('html, body').animate({
scrollTop: jQuery(hash).offset().top
}, 800, function(){
window.location.hash = hash;
});
}
});
});
Segítség Joomla és VirtueMart webáruház készítéséhez, problémák megoldásában
www.webprogramok.hu
Joomladay2013 - Budapest, Hungary
www.joomladay.hu
A következő felhasználók mondtak köszönetet: csicsa55
Jelentkezz be, hogy te is részt vehess beszélgetésben!
- csicsa55
-
 Témaindító
Témaindító
- Nem elérhető
- Elit fokozatú fórumozó
-

- Lottó
Kevesebb
Több
- Hozzászólások: 319
- Köszönetek: 70
csicsa55 válaszolt a következő témában: Kombinált menü létrehozása
Köszönöm.
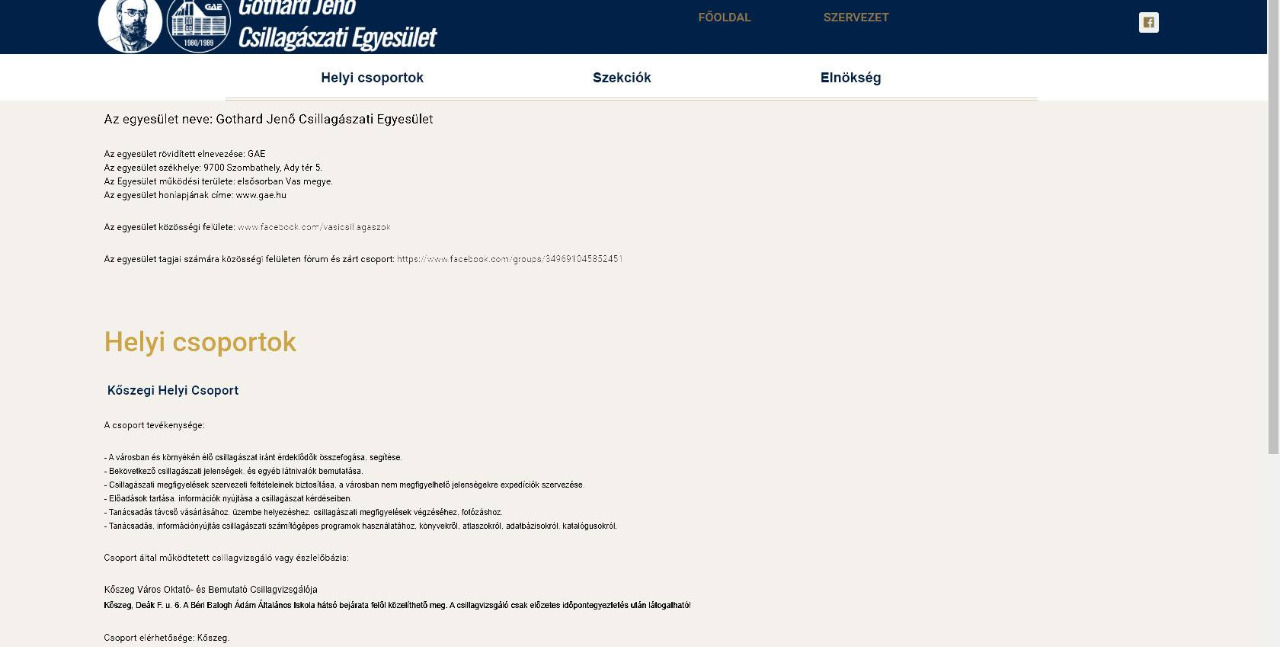
Még egy kérdésem lenne. Mellékeltem hozzá az ábrát. Rosszul fogalmaztam az almenüvel kapcsolatban. Szerintem almenünek látszó második navigációs menü kell
a melléklet szerinti kivitelezésnek. Mivel az almenüpontoknál nem lehet/vagy nem célszerű kihúzni oldal végéig a menüpontokat, mivel kevés menüpont esetén nagyon széthúzná. Ezért emlegettem a RL Modals és több stílus létrehozását, amit az adott menüponthoz hozzárendelek. Nem tudom mi tévő legyek. Az almenünek tűnő másik navigációs menü, vagy jobb az almenü sablonjának átszerkesztése jobb?
Még egy kérdésem lenne. Mellékeltem hozzá az ábrát. Rosszul fogalmaztam az almenüvel kapcsolatban. Szerintem almenünek látszó második navigációs menü kell
a melléklet szerinti kivitelezésnek. Mivel az almenüpontoknál nem lehet/vagy nem célszerű kihúzni oldal végéig a menüpontokat, mivel kevés menüpont esetén nagyon széthúzná. Ezért emlegettem a RL Modals és több stílus létrehozását, amit az adott menüponthoz hozzárendelek. Nem tudom mi tévő legyek. Az almenünek tűnő másik navigációs menü, vagy jobb az almenü sablonjának átszerkesztése jobb?
Jelentkezz be, hogy te is részt vehess beszélgetésben!
- kovacshazi
-

- Nem elérhető
- Joomla ász
-

- Mindent lehet, csak akarni kell
kovacshazi válaszolt a következő témában: Kombinált menü létrehozása
Az almenükre szerintem elég egy Egyedi HTML modul.
Ezt a modult pedig közzéteszed a Főmenü megfelelő menüpontjához rendelve a menü alatt.
Code:
<a href="#valami1">Ugrás az első helyre</a> | <a href="#valami2">Ugrás a második helyre</a> | <a href="#valami3">Ugrás aharmadik helyre</a> |
Segítség Joomla és VirtueMart webáruház készítéséhez, problémák megoldásában
www.webprogramok.hu
Joomladay2013 - Budapest, Hungary
www.joomladay.hu
A következő felhasználók mondtak köszönetet: csicsa55
Jelentkezz be, hogy te is részt vehess beszélgetésben!
- csicsa55
-
 Témaindító
Témaindító
- Nem elérhető
- Elit fokozatú fórumozó
-

- Lottó
Kevesebb
Több
- Hozzászólások: 319
- Köszönetek: 70
csicsa55 válaszolt a következő témában: Kombinált menü létrehozása
Megoldottam, de egy másik probléma felmerült.
Az egyedi html modul jó, de nem ide, mivel az almenüpontokból kategória blog elrendezésben kell a tartalomnak megjelennie, így csináltam a gantry sablonomnak erre ez oldalra külön stílust, amibe beletettem egy erre a célra létrehozott menüt, ami a szervezet főmenüpontra kattintva jön elő. Ezen az oldalon van egymás alatt három egyedi html modult, és egy teljesen üres cikk, mert anélkül nem lehet menüpontot létrehozni. Viszont egy olyan probléma felmerült - gondolom az üres cikk miatt - hogy a lábléc felcsúszik és a html modulok, így az almenü is belecsúszik a láblécbe. Szemléltetni nem tudom, mivel kikapcsoltam ezen az oldalon a lábléc megjelenítését.
Esetleg erre van-e ötlet, hogyan lehetne kiküszöbölni. A fixált bottom lábléc nem jó, mert az is kitakar kisebb kijelzőn mindent.
Az egyedi html modul jó, de nem ide, mivel az almenüpontokból kategória blog elrendezésben kell a tartalomnak megjelennie, így csináltam a gantry sablonomnak erre ez oldalra külön stílust, amibe beletettem egy erre a célra létrehozott menüt, ami a szervezet főmenüpontra kattintva jön elő. Ezen az oldalon van egymás alatt három egyedi html modult, és egy teljesen üres cikk, mert anélkül nem lehet menüpontot létrehozni. Viszont egy olyan probléma felmerült - gondolom az üres cikk miatt - hogy a lábléc felcsúszik és a html modulok, így az almenü is belecsúszik a láblécbe. Szemléltetni nem tudom, mivel kikapcsoltam ezen az oldalon a lábléc megjelenítését.
Esetleg erre van-e ötlet, hogyan lehetne kiküszöbölni. A fixált bottom lábléc nem jó, mert az is kitakar kisebb kijelzőn mindent.
Jelentkezz be, hogy te is részt vehess beszélgetésben!

Az oldal semmilyen kapcsolatban nem áll a Joomla!© Projecttel, sem az Open Source Matters-zel. A Joomla!© logót korlátolt licenc alatt használjuk, melyet az Open Source Matters védjegytulajdonos biztosít az Egyesült Államokban és más országokban. Minden jog fenntartva © 2011-2023 Joomla! Magyarország.
Az oldal tárhelyét a Tárhelypark biztosítja. Ha támogatni szeretnéd az oldal működését, akkor kérjük, hogy az alábbi hivatkozáson keresztül vásárolj tárhelyet.